<--Previous post / Next post-->
<--Fun Facts ตอนที่แล้ว Click / Next Episode (last Ep.)-->
<--Fun Facts SP แบบรวม 総合 Facts1 CLICK
-------------------------------------------------------
เราเคยสังเกตไหมว่าทุกวันนี้หน้าตาของเว็บเพจนั้นพัฒนาไปถึงไหนแล้ว? ลองเลื่อนเว็บนี้ไปเรื่อยๆ คุณก็จะพบว่าเว็บเพจนี้เลื่อนได้ครับ!
ถ้าคุณเลื่อนมันในคอมพิวเตอร์ มันก็จะเลื่อนเป็นขั้นๆ ตามลูกscrollของเรา(ถ้าไม่มีลูกscroll ก็อ่านต่อไป) ส่วนเมื่อคุณอ่านเว็บของเราในสมาร์ทโฟน มันจะไม่เลื่อนตามลูก scroll เพราะมันไม่มี! แต่มันก็จะเลื่อนตามที่เราสไลด์ไปบนหน้าจอ และรุ่นที่ไม่เก่าเกินไปก็จะมีเอฟเฟกต์ตามแรงเฉี่อยก่อนจะหยุด
ครับ เรากำลังพูดถึงการเลื่อนหน้าเว็บเพจครับ การเลื่อนหน้าเว็บเพจนั้นก็จะแตกต่างกันไปตามอุปกรณ์ (หรือเบราเซอร์ด้วย) แต่นี้ก็เป็นหนึ่งในเว็บไซต์ทั่วๆ ไปครับ เว็บไซต์ของเราเองก็พึ่งพาเทมเพลตของ blogger ลักษณะเหมือนกันเว็บธรรมดาทั่วไป เราก็จะพยายามทำให้มันดูเจ๋งกว่าเล็กน้อย (พยายามๆ???) เราจะเห็นว่าหน้าเว็บหลายๆ เว็บมักจะประกอบด้วยหัวข้อ ส่วนข้อความ และส่วนประกอบข้างๆ รวมถึงลิงก์ บลาๆๆ เว็บพวกนี้จะมีความยาวเท่าไหร่ก็ได้ครับ และไม่จำกัดตำแหน่งในการเลื่อน และฟอนต์ของข้อความจะเป็นฟอนต์ที่แปรเปลี่ยนไปตามการตั้งค่าของ browser ปลายทางครับ โดยส่วนใหญ่ก็คงจะเป็น Tahoma ส่วนคอมของผู้เขียนเอง ตั้ง font ใน chrome เป็นไทยสารบัญ ทุกอย่างก็จะดูเรียบๆ ไม่ใช่ฟอนต์ทื่อๆ แบบ Tahoma และในบางกรณีที่เว็บเพจไม่รองรับฟอนต์ภาษาต่างประเทศ มันก็จะ□ธ○ข□เธ○□ข○□ฒธ□○○□นั่นเองครับ
1.เลื่อนทีละหน้าโดยใช้ลูกscrollของเมาส์ (เมาส์สัมพัสผมไม่แน่ใจ สตูดิโอเราจน...)
2.แต่ถ้าคุณเลื่อนด้วยสมาร์ทโฟนหรือแถบเลื่อนด้านขวาของbrowser มันจะให้ผลเหมือนเว็บทั่วไป
 |
| กลางทางของเว็บ single-page (toranomon) เมื่อเลื่อนด้วยแถบเลื่อนด้านขวา |
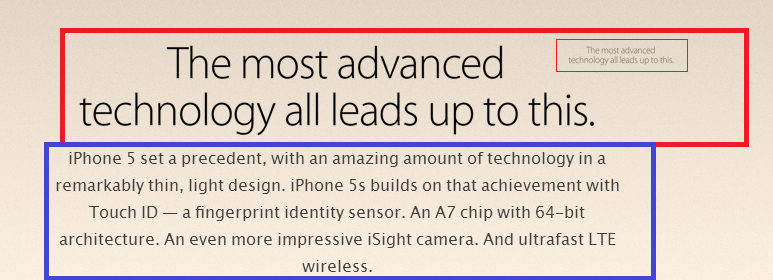
4.ฟอนต์มัน...สวย...จริงๆ แล้วก็เป็นแค่ไฟล์รูปภาพครับ แต่เว็บที่มีฟอนต์สวยๆ อยู่แล้วอย่าง apple ก็มีครับ แต่มันก็มีฟอนต์บางตัวที่เป็นฟอร์แมทรูปภาพ เช่น หัวข้อ
กรอบสีแดงแสดงถึงส่วนรูปภาพ เราสามารถดึงมันออกมาได้เป็นกรอบสีแดงเล็ก ส่วนในกรอบสีน้ำเงินเป็นตัวอักษรที่สามารถคัดลอกได้
แต่เว็บเหล่านี้... เป็นเว็บที่พัฒนาไปไกลว่าหน้าเว็บที่เราใช้อยู่มากเป็นสิบๆ ปีก็จริง แต่ว่าการที่จะสร้างเทมเพลตเว็บขึ้นมาได้จะต้องใช้เลเยอร์หลายๆ ชั้นมาซ้อนกันจึงจะได้ความสวยงามนั่นเองครับ มันจึงทำให้เรารู้สึกว่าหน้าเว็บไม่ลื่นเท่าที่คิดครับ
ทั้งนี้ วิธีในการเขียนเว็บพวกนี้ เราไม่ได้สึกษาโดยละเอียด แต่ทางเราจะลองทำpowerpoint ให้มีลักษณะเลียนแบบเว็บไซต์เหล่านี้ และจะนำมาเผยแพร่ต่อไปถ้ามีโอกาส
---------------
เขียนโดย WORKETA STUDiO
ขออภัยหากมีข้อมูลที่คลาดเคลื่อน
worketadirect@gmail.com
แหล่งข้อมูลอ้างอิง
http://www.websitemagazine.com/content/blogs/posts/archive/2013/10/17/5-minute-single-page-scrolling-website.aspx


ไม่มีความคิดเห็น:
แสดงความคิดเห็น